How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Descrição

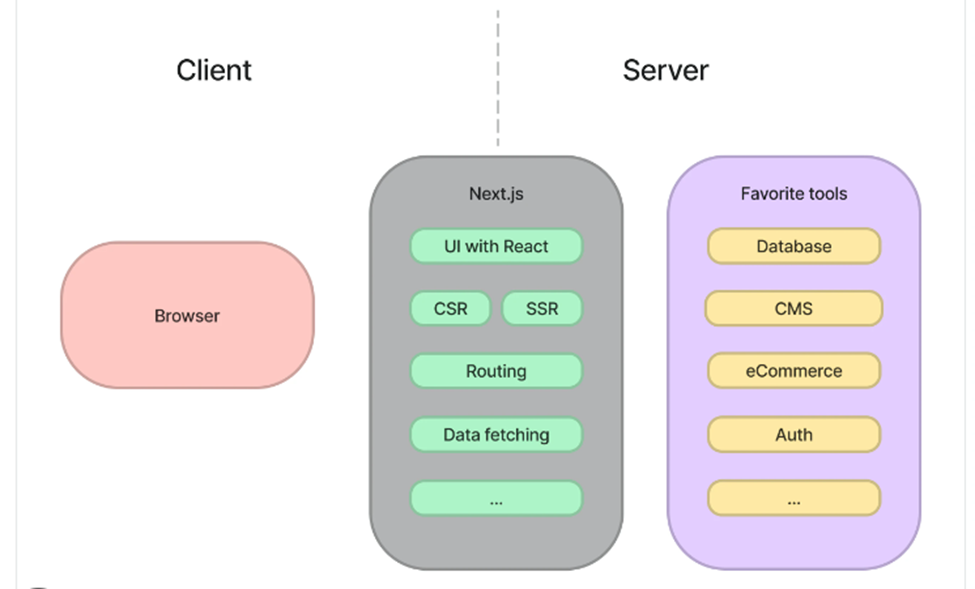
Revolutionizing Web Development: Backend Server-Side Rendering Strategies With Next.js

Rendering: Server Components

Less code, better UX: Fetching data faster with the Next.js 13 App Router – Vercel

The best new features in Next.js 13

Next.js Pre-rendering and Data Fetching Methods - Pagepro

Best practices to increase the speed for Next.js apps - Stack Overflow

Getting Started With React Server Side Rendering Using Next.js, by Adam Galtrey

How to Build a Blog with the Ghost API and Next.js

Common Errors in Next.js and How to Resolve Them

How to Create a Loading Screen for Client-side Fetching in NextJs, by Deepak Kumar

NextJS Server Side Rendering Framework Guideline

How to Build a Progress Bar Indicator for Next.js

Next.js Tutorial - 36 - Client-side Data Fetching

Fetching Data at Request Time - Pre-rendering and Data Fetching
de
por adulto (o preço varia de acordo com o tamanho do grupo)