css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Descrição
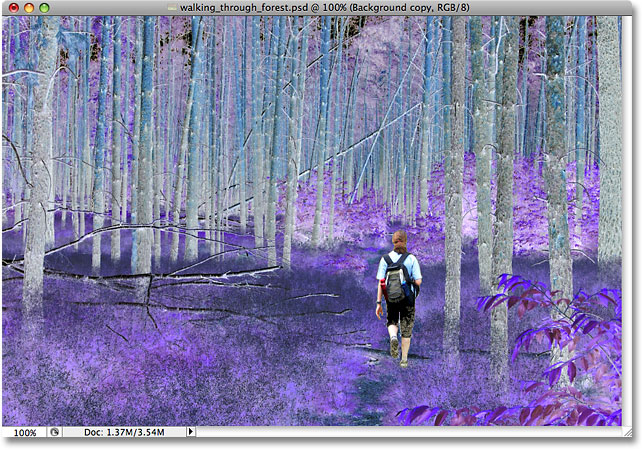
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

javascript - Css how to replace block after click button - Stack Overflow
Ana Tudor – CSS-Tricks

CSS Filter not working on body in Chrome & Firefox - Stack Overflow

javascript - HTML5 Canvas hue-rotate changing saturation and lightness - Stack Overflow

hue-rotate() · WebPlatform Docs

css - Set Filter Hue Rotate To A PNG Image in CSS3 - Stack Overflow

html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

html - Why SETTING the color after REVERTING a FILTER losses accuracy? - Stack Overflow

CSSNotes For Professionals, PDF, Html Element
de
por adulto (o preço varia de acordo com o tamanho do grupo)